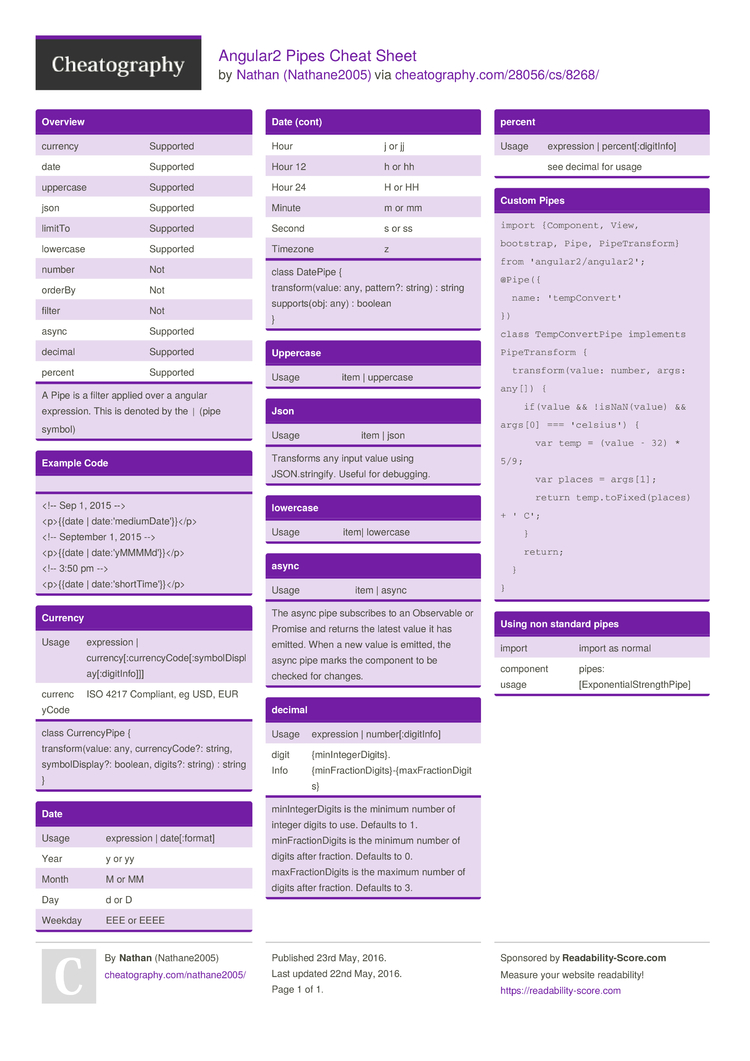
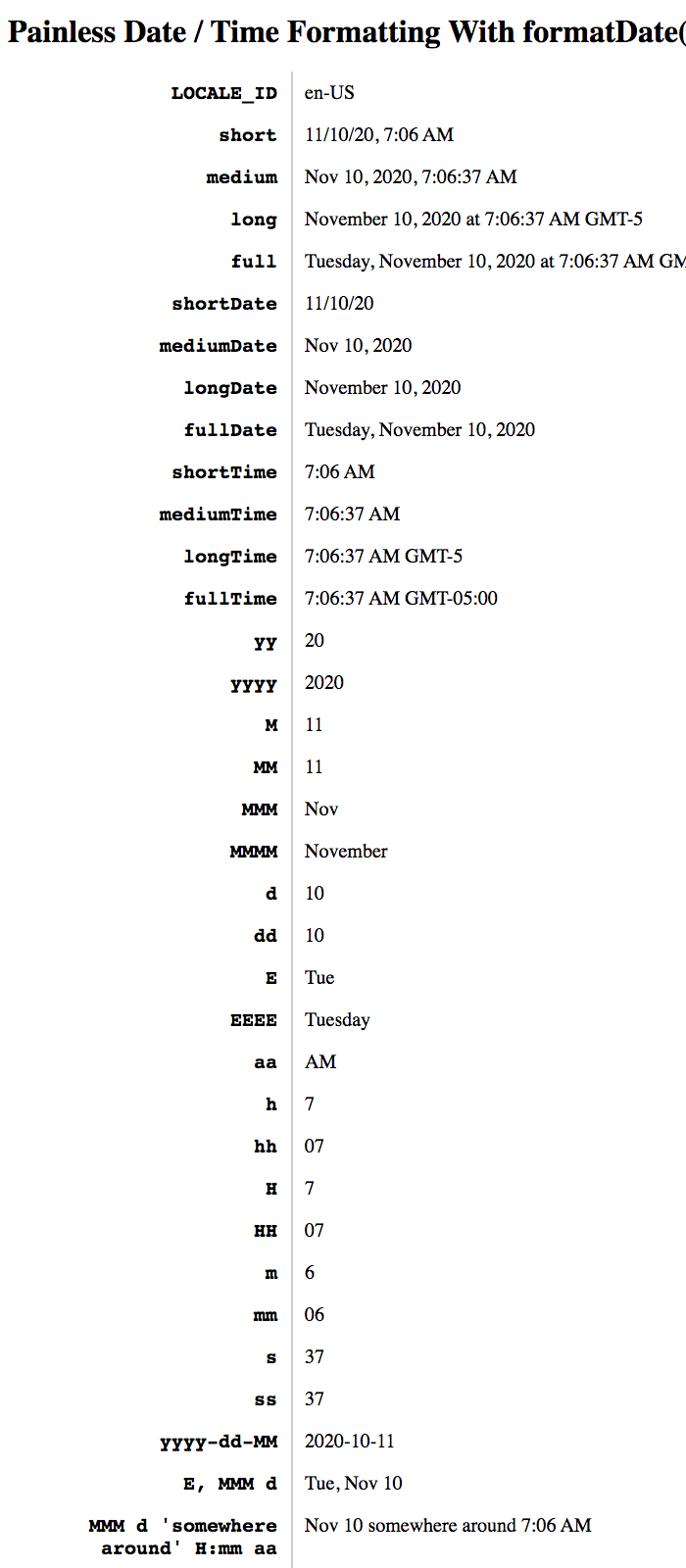
How To use angular default Pipes for uppercase, lowercase, date formatting, number formatting, and display percentage, currency symbols. – Amey Raut

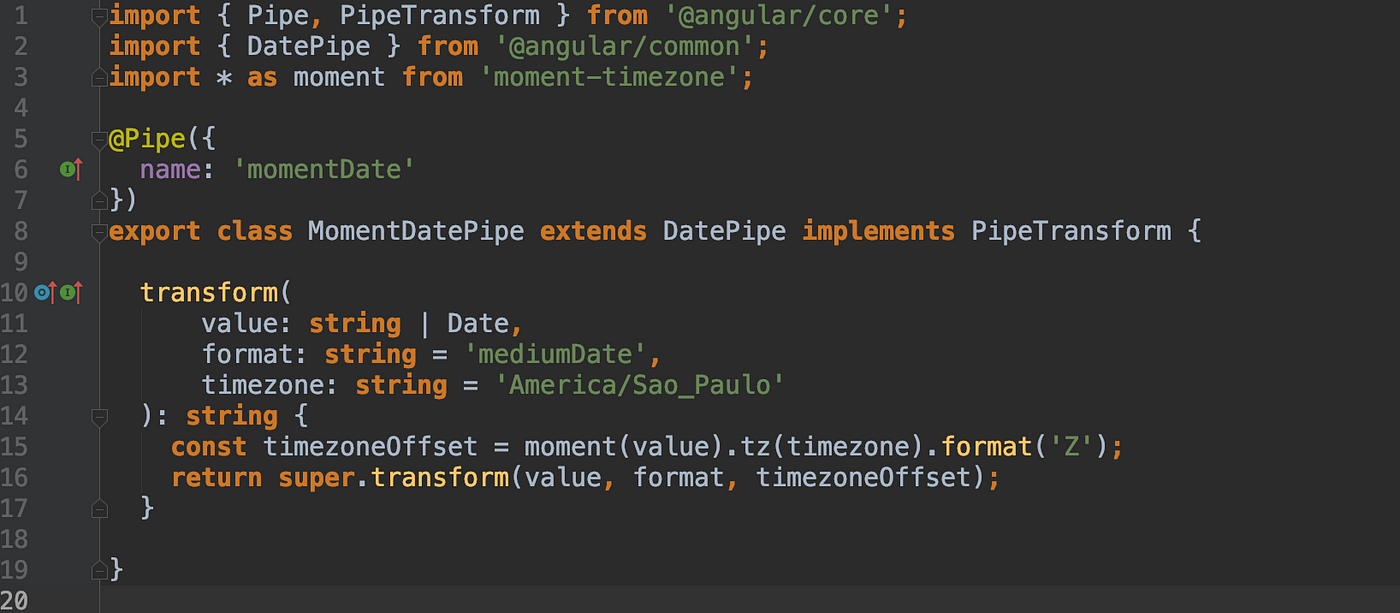
pipes in angular 13 | create custom pipes in angular | passing parameter | angular 13 tutorial #15 - YouTube