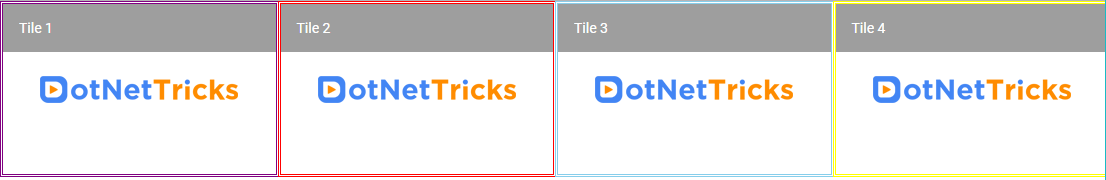
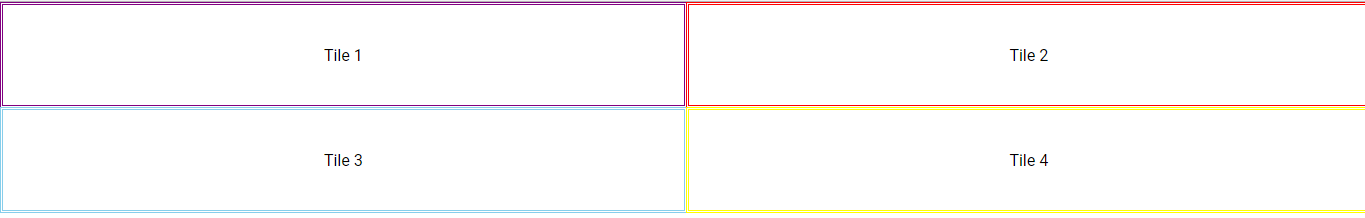
angular - how to reduce the space between each mat-grid-tile of the mat-grid -list? - Stack Overflow

Amazon.com: Ruggish Cali Play Rug 4.8 x 7.0 ft - Soft Cushion Reversible Baby Kids Playmat + Interactive Play Map + Waterproof (Lavender) : Baby